Webアクセシビリティの説明
Web アクセシビリティ
Webアクセシビリティとは、全ての人がホームページを見やすく、アクセスしやすくすることで、情報バリアフリーの環境つくりの第一歩です。

近年のインターネットの発展はデジタル世代の幅を広げています。またスマートフォンやタブレットのような新たなデバイスの台頭により、インターネットからの情報収集方法もまた多様化しています。
このような多様なネットワーク環境で、障害者や高齢者ばかりでなく一般の方も含む様々なインターネットユーザーの情報収集を容易にすることがWebアクセシビリティの基本です。
Webアクセシビリティは障害者や高齢者だけのためではありません
Webアクセシビリティへの対応はより多くの人の情報へのリーチを可能にします
Webアクセシビリティはホームページでのリンクテキストのわかりやすさ、色の識別のしやすさ、問い合わせフォームの使い勝手を良くするなどが盛り込まれているためWebサイト全体の情報へのアクセス性が向上し、全てのユーザーが必要としている情報へのリーチを容易にするものです。
このようにWebアクセシビリティ対応はWebサイト内でのよりよいユーザーエクスペーリエンスを創出し、ユーザーの訪問目的に対する結果・成果(コンバージョン)に大きな影響を与えます。

Webアクセシビリティへの取組は
社会のより良き一員として


- 差別や不当な扱いを無くし、機会均等な世界を作る
- 平等な情報化社会の確立:誰もが情報にアクセスできる
- 高品質な情報の提供
- 法令遵守(アクセシビリティ規格への適合
障害者差別解消法が施行
2016年4月1日より、「障害を理由とする差別の解消の推進に関する法律」、いわゆる障害者差別解消法が施行されました。ホームページについても、障害当事者に対する合理的配慮の提供や環境整備の一環として、ホームページのコンテンツをアクセシビリティ規格に対応することが求められています。
このように様々なインターネットユーザが、多彩なネットワーク環境で情報を収集することを容易にすることがWebアクセシビリティの基本で、アクセシビリティ規格への適合が、その第一歩となります。
インターネット利用者の増加
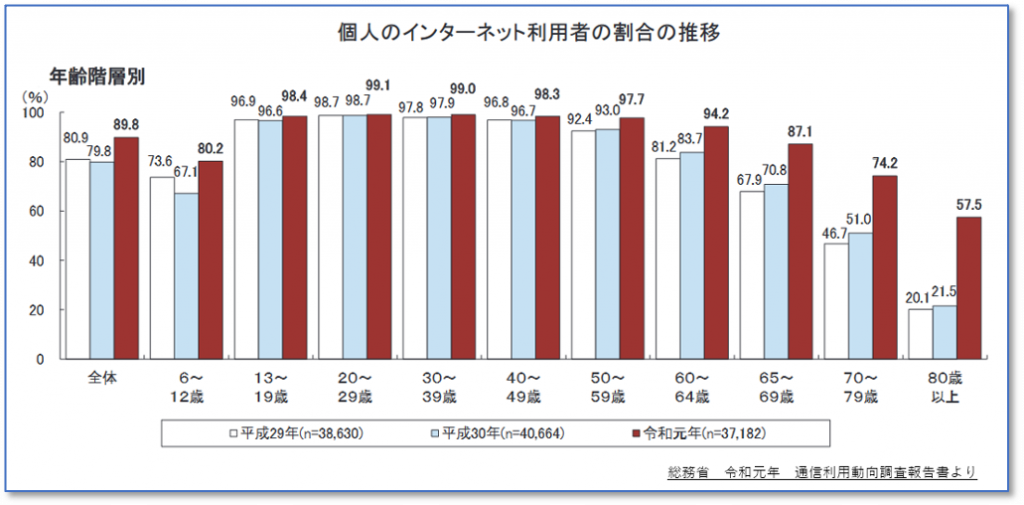
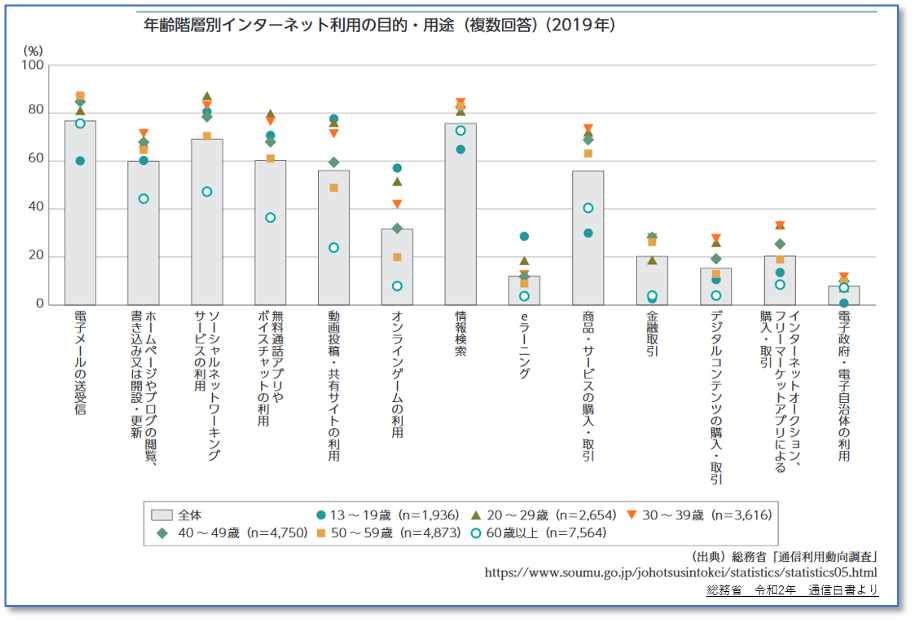
インターネットを活用して情報を入手する人口は若者ばかりでなく高齢者でも増加しています

インターネットを活用して情報を収集することに慣れている世代が高齢化(団塊世代が2025年には後期高齢者となる)していき、ホームページでのアクセシビリティへの対応が急務となっています。
また、高齢者によるeコマースや情報検索の需要は高いことがうかがえます。

(出典) 総務省「通信利用動動向調査」https://www.soumu.go.jp/johotsusintokei/statistics/statistics05.html
Webアクセシビリティへの対応とは
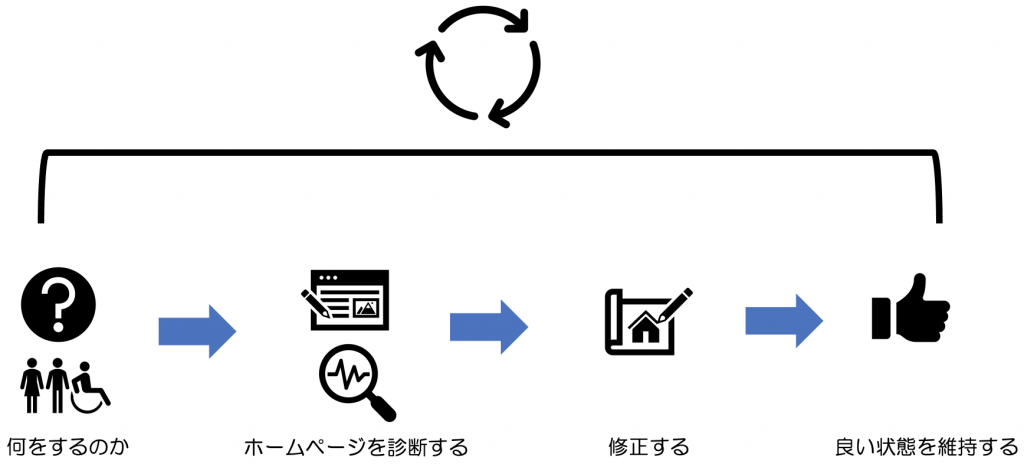
Webアクセシビリティへの対応は「何をするのか」「ホームページを診断する」「問題を修正する」「良い状態を維持する」といった一連のプロセスが必要です。

何をするのか
Webアクセシビリティへの対応とは何をするのかを考えてみます。日本国内で一般的なのは以下のように総務省の「みんなの公共サイト運用ガイドラインを参照することになります。
- 総務省の「みんなの公共サイト運用ガイドライン」に従う
- JIS X 8341-3:2016の適合レベルAAに準拠
- 継続的にWebアクセシビリティに対応するための品質マネージメントシステムの構築
- WAICの「準拠」ガイドラインに従った表記と試験の実施
総務省の「みんなの公共サイト運用ガイドライン」(2016年度版)は以下を参照
https://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/guideline.html
【注】WAIC(Web Accessibility Infrastructure Committee:日本のWebアクセシビリティのプロモーション団体)のガイド https://waic.jp/docs/jis2016/compliance-guidelines/201603/
必要な実施項目は
- アクセシビリティの要件を満たしているWebサイトにする(対応させる)
ガイドに示されている試験の実施と問題点(不適合)の解消(Webページの修正) - 新規で制作するWebページを規格適合させて制作する(制作する)
新規で制作するWebページを規格適合したページとして制作する - 維持・管理する
継続的に規格適合したWebサイトとするためのWebサイトの維持・管理をする(品質マネージメントシステムの構築) - アクセシビリティ方針の策定
アクセシビリティ方針ページはWebアクセシビリティJIS規格への「準拠」宣言に必要で、閲覧者にホームページのWebアクセシビリティ対応方針、対象ページ、対応度合い、そして閲覧の支障となる情報を提供する
アクセシビリティの要件を満たしているWebサイトにする(対応させる)
総務省の「みんなの公共サイト運用ガイドライン」では以下のJIS X 8341-3:2016の付属書(参考)に従って試験をすることを推奨しています。
- 附属書JA(参考)ウェブアクセシビリティの確保・維持・向上のプロセスに関する推奨事項
- 附属書JB(参考)試験方法
これらの試験に基づきJIS X 8341-3:2016の達成基準を網羅するように試験します。具体的な方法、基準をWCAG 2.0達成方法集に基づき試験を実施することを推奨しています。
WCAG 2.0達成方法集はWAICが日本語訳を下記のURLで公開しています。
WCAG 2.0達成方法集
https://waic.jp/docs/WCAG-TECHS/Overview.html
新規で制作するWebページを規格適合させて制作する(制作する)
新規で制作するWebページを規格適合したページとして制作するためにウェブページの制作ガイドラインを作成します。これには以下に配慮することが必要です。
- 対応が必要な背景の解説
どのような利用者にとっての配慮か、対応を行わない場合にどのような問題が生じるかを解説します。 - ページ作成時に対応すべきルール
行うべきこと、行ってはいけないことについて、各団体のページ作成の方法(ソフトウェアやシステム等)の特定を踏まえて記載します。 - 事例紹介
良い例、悪い例について、できるだけイメージしやすいように、各団体の実際のページを題材にするなどして図示します。
維持・管理する
継続的に規格適合したWebサイトとするためのWebサイトの維持・管理をするための品質マネージメントシステムの構築が必要になります。これには以下の事項を実施することが効果的と考えます。
- Webサイト全体のアクセシビリティ対状況を定期的に確認する。これには機械チェックによる全ページ検査が有効です。
- 一年に1回の定期診断によるJIS規格への適合状況を確認する事が有効です。
- 制作のための運用ガイドラインの徹底と制作担当者への教育の実施が有効です。
アクセシビリティ方針の策定
アクセシビリティ方針ページはWebアクセシビリティJIS規格への「準拠」宣言に必要で、閲覧者にホームページのWebアクセシビリティ対応方針、対象ページ、対応度合い、そして閲覧の支障となる情報を提供することが必要です。
対象範囲
『JIS X 8341-3:2016』に対応する対象範囲を明記する。
ウェブページ一式の名前やドメインを明示して、対象とする範囲を具体的に示す。
ウェブページ一式の例としては、ウェブサイト全体やウェブアプリケーション全体などが挙げられる。
例えば、ウェブサイト内でドメインやディレクトリが異なるウェブページ一式など、管理形態やコンテンツの特性が異なるウェブページ一式については、個別に対象範囲を定めてウェブアクセシビリティ方針を策定することも可能である。対象に含まないウェブコンテンツがある場合には、URLを明示するなどして、その部分が特定できるように明記する。ウェブページ一式を対象範囲とするが全てのウェブページで対応することが困難な場合は、最終目標は全体を対象とするという前提で、以下の例のように当面の目標を併記する。(その場合は、利用者にとって重要な情報や基本的な情報の掲載されているページから、優先的に対応することが望ましい。)
適合レベル及び対応度
三つの適合レベル(レベルA、レベルAA、レベルAAA)のうち、どの適合レベルを目標とするかを定めて明記する。
明記するとよい事項
『JIS X 8341-3:2016』の付属書(参考)JA及びJB要件ではないが、次のような事項についても検討し、必要に応じてウェブアクセシビリティ方針に文書化しておくとよい。
- 目標を達成する期限
- 例外事項(ある場合)
- 対応度が一部準拠の場合:満たすことのできない達成基準を明記する
- 対象外となるコンテンツがある場合:範囲が特定できるように明記する
- 追加する達成基準
- 担当部署名
- あわせて、連絡手段(電話番号、Eメールアドレス等)も明記するとよい
- 現時点で把握している問題点及びその対応に関する考え方
- 試験を実施した後であれば、試験結果を表示しているページへのリンクを追加するとよい


