miChecker
miChecker 対策テクニック集 – 主要な指摘に対する解説です。ぜひ、参考にしてください。
アクセシビリティ・チェッカーとしては日本では一番有名ではないでしょうか。機械的に検証可能な項目はほぼ確実にチェックしてくれます。かつ、音声ブラウザを利用したときに、どれくらい時間がかかるのかを視覚的に示してくれます。あまり使われていないようですが、これはmiCheckerの持つ素晴らしい機能の一つです。他にもアクセシビリティ・チェッカーはいろいろありますが、プログラムに基づくチェック機能はどれも似たようなものですから、このmiCheckerを基本にして検証することをお勧めします。

使い方が難しいという事をよく耳にします。使い方というよりは、出力された結果の解釈が難しいのだと思います。ここでは、インストールから検証方法、結果の味方までざっとご説明します。さまざまなテクニックがあるのですが、それらはブログの方で紹介していく予定です。(#miChecker)
インストールの仕方
インストールは簡単です。総務省 情報バリアフリー環境の整備 みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)Ver.2.0 のページを開いてください。まず「miChecker導入手順書(PDF)」 をダウンロードして、ざっと中身を確認してください。
次に miChecker_v2 (zip形式圧縮ファイル、約52MB) をダウンロードします。一つ目の注意点としては、インストーラーはありませんので、この圧縮ファイルをどこに展開するかが大切です。最初に、アクセシビリティ関係のツールをどこに集めるか決めておくと良いでしょう。あらかじめ決めたフォルダに展開すると、その中に miChecker.exeがありますので、これをデスクトップかタスクバーにショートカットを作ります。

次に、miCheckerではJavaを使用しているので、miChecker導入手順書に従って Java がインストールされているか確認します。導入されていれば良し、導入されていない場合は AdoptOpenJDK を導入する必要があります。導入手順書には丁寧に説明がありますので、それを参考に導入してください。この導入が済めば、miCheckerを起動すことができます。
利用の仕方
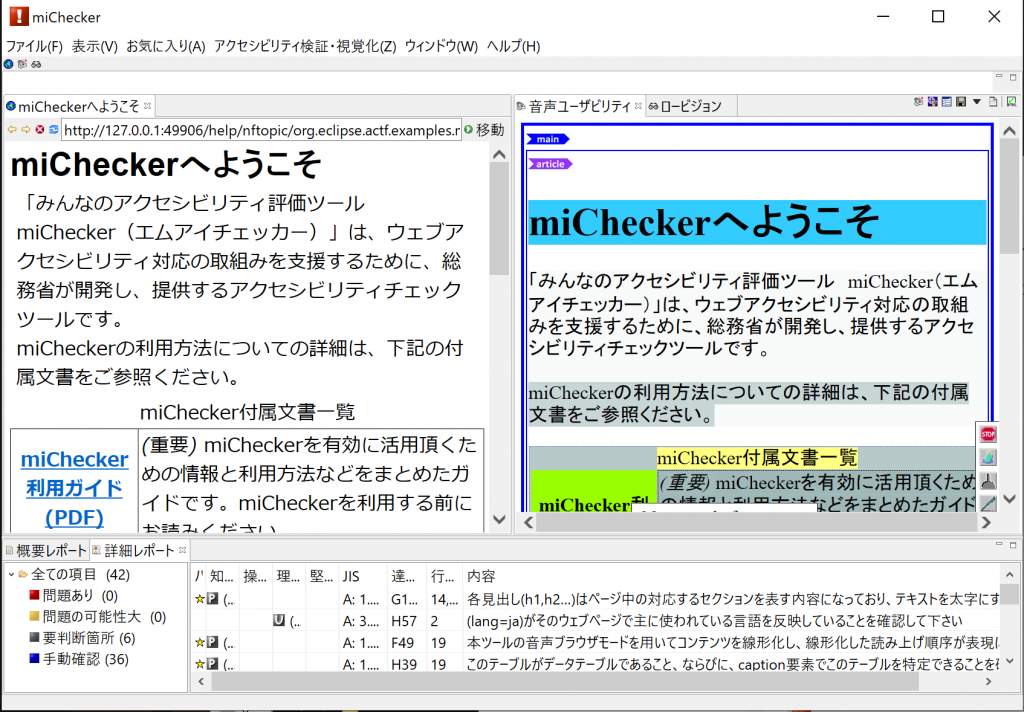
urlを入力して移動ボタンを押します。ページ内にそのサイトが表示されるのを待って、表示されてから、「アクセシビリティ検証・音声ユーザビリティ視覚化」ボタン (スピーカーマーク) をクリックします。そうすれば、すぐに結果が得られます。ページ取り込み時、フレームを含む場合は、フレームごとに評価されるので注意してください。


[ポイント!] チェックをHTMLファイルのみとするか、取り込んでDOMに展開されたものをチェックするか選択できるようになっています。通常はHTMLファイルのみの評価で十分です。DOMではサードパーティのコードもチェックすることになりますので、ほとんどの場合、検出する問題が非常に多くなります。ただし、展開されたコードの中にアクセシビリティの問題を含む場合もありますので、一度は実行して結果を見てみると良いでしょう。
結果をみる
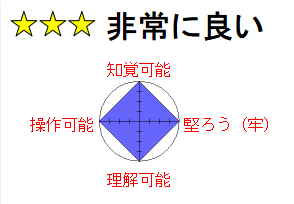
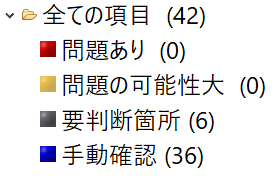
実行後、すぐに詳細レポートを見たくなるかもしれませんが、概要レポートもチェックするようにしてください。概要レポートでは、miChecker独自の判断で、そのページのアクセシビリティの良し悪しを「非常に良い」「良い」「悪い」「非常に悪い」の4段階で伝えてくれます。これはとても参考になる指標で、全体的に改善していくことが第一には大切ですが、この「非常に悪い」「悪い」のページを解消することを目標にすると、数値で目標を立てやすくなります。

次に詳細レポートを確認します。「問題あり」と指摘された項目はほぼほぼ問題です。ただし、100%ではありません。中には、目視での検証ならば適合と判断するようなものが検出される場合もあります。しかしながら、第三者がmiCheckerを使ってページを評価している可能性を考えると解消しておいた方が良いでしょう。それらはテクニック集の中で説明します。

「問題の可能性大」はタイトルのとおり可能性の指摘です。実際、確認してみると問題がない場合もあります。「要判断箇所」「手動確認」は目視で検査する時にはこれを頼りにします。「要判断箇所」は確認すべきところが指示されていますので、その部分を検証します。「手動確認」は確認すべき箇所も指示されていません。自分で該当箇所があるか確認し、あれば検証するものです。
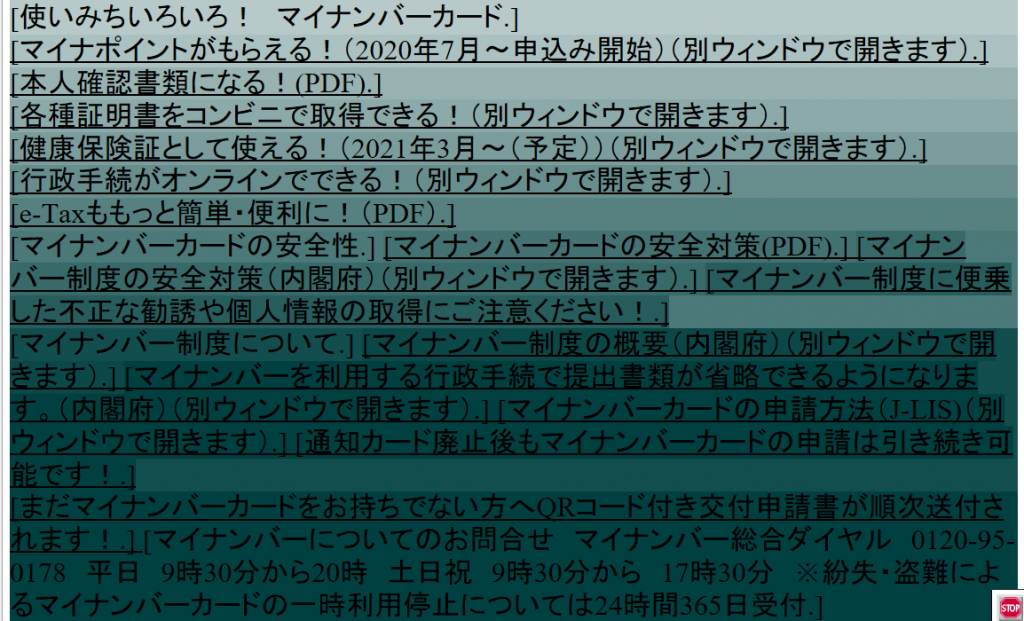
ところで、miCheckerでは「音声ユーザビリティ」という表現が用いられますが、なぜだかご存知ですか? miCheckerでは音声ブラウザを利用したとして、読み上げ時間を勘案して、その箇所に到達するまでの時間を、背景色の濃さで合わせしてくれます。
もし、その箇所に到達するまでに時間がかかると推測されると、どんどん背景色は濃くなっていきます。しかし、見出しがあったり、スキップリンクの飛び先が現れると、そこで背景色はもとの色に戻ります。これは、見出しなどは、利用者がすぐに選択することが容易だからです。ページの内部であっても、すぐにそこには到達できるとして、背景色は薄くなるのです。
ですから、ざっと推測結果を見て、背景が真っ黒のところがあれば、「これは問題だ。見出しなど追加してもう少し構造化を行う。」と思っていただけると良いと思います。

見出し等がないと、どんどん背景色は黒くなっていく。
マウスを当てると、そこまでに到達する予測時間がポップアップ表示される。
miChecker対策テクニック集
accessibility.jp では、検査項目ごとに、どのように解釈して、どのような対策をすれば良いのかを説明していく予定です。説明は技術ブログで行い、ここから参照できるようにする予定ですので、ぜひ、参考にしてください。
[miChecker対策テクニック集]


