miChecker:『th要素にscope属性がありません。scope属性を適切に用いて、データテーブルの見出しセルとデータセルを関連付けて下さい。』
検出理由
「問題あり」として検出される項目です。
表における見出しセル(th要素)の示す方向が、行方向なのか列方向なのかが曖昧であると判断され、かつ、その指定(scope属性)がない場合に指摘されます。どのような時に曖昧であると判断するかは公表されていませんが、次の様なケースでは検出されることが多いようです。
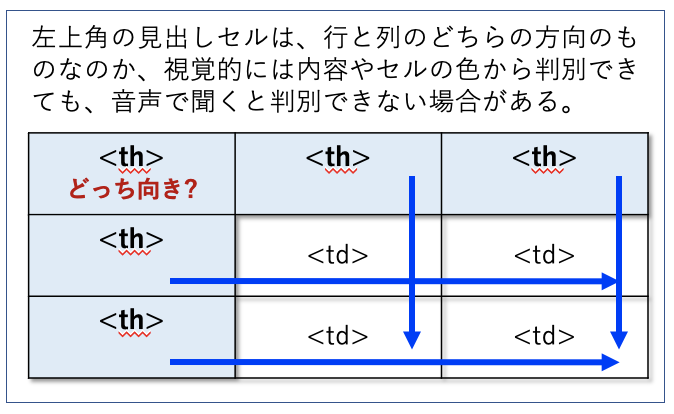
- 行見出しと列見出しの両方があり、かつ左上にth要素が用いられているとき。
- 見出しセルの結合が多用されているとき。表によっては一つ程度の結合は問題にならないが、大抵の場合、検出対象になる。
- scope属性は使われているが、全ての見出しセルに使われているわけではない場合。
根拠
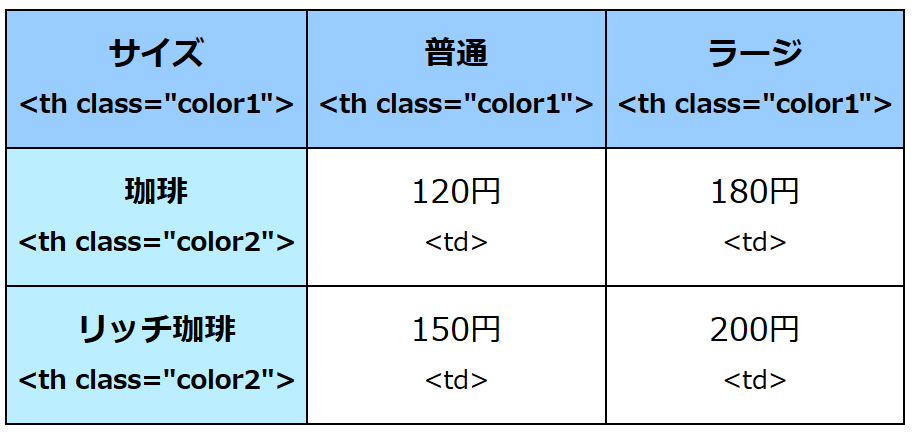
音声ブラウザは、見出しセルが、どのセルと関連付くのかを判断し、読み上げの際には、関連付けられたセルを一緒に読み上げてくれます。例えば、次の例では「120円」というセルを読み上げるときに、列方向には「普通」を、行方向には「珈琲」を見出しとして見つけ、「普通 コーヒー 120円」と読み上げてくれます。これにより、視覚的に見ていなくとも、音声だけでも表の構造を想像することができるようになります。
しかし、この表には一つ問題があることにお気づきでしょうか? 問題の箇所は「サイズ」です。
視覚的に見ている人は、セルの色や内容から、「サイズ」は「普通」と「ラージ」に対する見出しセルであることが容易に判断できます。しかし、音声ブラウザでは「サイズ 普通 ラージ」と聞こえてくるだけですので、「サイズ」が行方向に対する見出しなのか、列方向に対する見出しなのかはよくわかりません。
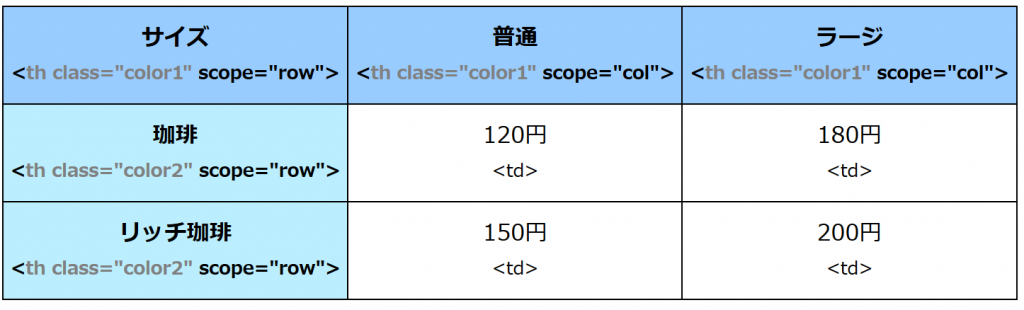
そこで、アクセシビリティの規格では、見出しセルが示す見出しの方向をscope属性を用いて指定するように求めています。正しく用いられていると、「普通」を読み上げる時に、ただ「普通」と読み上げるのではなく、「サイズ 普通」と読み上げるようになりますので、正確な表の構造を知ることができるようになります。
表を音声だけで理解するには、聞きながら頭の中で表を再構築する必要があります。そのためには、そのセルが見出しセルであること、データセルであることに加え、見出しセルでは見出しの方向を示すことが求められています。
修正方針
まず、第一にすべきことは、この後に説明する処理をしなくとも良いくらいに表をシンプルにすることです。可能であれば行見出しか列見出しのどちらか一つだけを含み、結合セルを使用していないシンプルな表がベストです。そうした表であれば、問題だと指摘される可能性はほとんどありませんし、実際、音声ブラウザで聞いていても混乱することはありません。
しかし、行と列の見出しが必要、あるいは結合セルを用いるような場合は、すべての見出しセルに、その見出しが示す方向をscope属性で明示してください。列方向の見出しならば scope="col"(列グループならば “colgroup")、行方向の見出しならば scope="row"(行グループならば “rowlgroup") と設定します。
例えば、このように、すべての見出しセルに scope属性を追加することで、音声ブラウザは表の構造を正しく理解し、これを利用者に伝えることができるようになります。
補足
左上角は厄介です。行と列の見出しを持つ表で、左上のセルが空の場合は th要素を用いず、td要素を用いる方がより適切です。セル色は別途cssを用いて設定してください。
なお、日本では表が好んで使われます。表は、視覚的に理解を容易にするからです。一方、欧米では意外と表は用いられません。いろいろな説がありますが、定かなことは分かりません。ただ、表の場合、Cut & Paste で情報をコピーしようとしたときにうまくできなかったり、レイアウトが固定されることで、画面の幅を狭めたり、縦横の表示方向を変えたりすると、スクロールが発生するなどして読みにくくなる場合があります。本当に表にすることが必要なのか、検討してから用いるべきです。
まして、セルの結合が多用された複雑な表は、誰にとっても使いにくい可能性があります。そのような場合は、表を複数に分割するなど工夫が望まれます。
関連する達成基準、達成方法
(他のテクニックは「miChecker対策テクニック集」に整理されています。)