miChecker:『画像にalt属性がありません。代替テキストを提供してください。(もし支援技術がこの画像を無視するべき場合は、 alt=”” と設定してください): src=”*”』
検出理由
「問題あり」として検出される項目です。
img要素にalt属性による代替テキストが設定されていないと指摘されます。
<img src="exampleoflogo.png"> <!-- alt属性がない -->
根拠
全盲の方は画像を見て内容を知ることは困難であり、同時に設定されているはずの代替テキストを代わりに読ませて内容を理解しようとします。代替テキストがないと、得られる情報は何も無いことになり、利用者はそこに何があるかを知ることができません。
近年、FacebookなどいくつかのWebサービスでは画像を自動認識して代替テキストを付けてくれるようになりつつあります。例えば、この写真には alt="木、草の画像のようです"と自動的に代替テキストが設定されていました。
<img height="960" width="720" alt="木、草の画像のようです" class="(省略)" referrerpolicy="(省略)" src="(省略)">
なかなかの解析能力です。しかし、他にも良い例が無いか探しましたが、ほとんどが"写真の説明はありません。"としかありませんでした。生き物や人の表情については使いものになる解析が行われることも多い様ですが、まだまだ補助的なものとしてみておいた方が良さそうです。(マイクロソフト社が研究している画像認識技術では、人が記述したものと相違ないという研究結果も得られているようです。とても期待しています。)いまは、制作者自身が良く内容を考えて、代替テキストを設定すべきです。
修正方針
画像の目的によって次のように代替テキストを設定します。
意味を持つイメージ (Informative Images)
意味を持つイメージとは、その画像をあえて表示しないとしたら困るような画像のことです。そうしたイメージについては、その画像が持つ情報を代替テキストに設定し誰にでも伝わるようにします。例えば、電話のアイコン画像であれば alt="電話" のように設定します。何かの図解であれば、それを言葉で説明するつもりで考えたテキストを設定します。人物写真では、装飾的なものでない限り、それが誰で、場合によってはどのような感情なのか、あるいは写っている人たちの関係性まで記述します。ただし、冗長にならないことがもっとも大切です。必要な情報のみを的確に伝えましょう。
それぞれの画像に代替テキストによる説明がなければ電話とファックスの違いがわかりません。
<img src="tel-icon.png" alt="電話">03-6265-6620<br> <img src="fax-icon.png" alt="ファックス">03-6265-6630
装飾的なイメージやイラスト (Decorative Images)
挿絵のような装飾的な画像や、セクションを区切りライン、目を引きやすくするために置いたワンポイントの画像などの場合は、空の代替テキストを設定します。(alt="")仮に、alt属性そのものを付けていないと、音声ブラウザはsrc属性の内容を代わりに読み上げたり、画像が空であることをいちいち通知するので、利用者は余計な情報を聞くことになってしまいます。もし、判断に迷ったら、その画像を紙で隠してみてください。何も困らなければ、それは装飾的な画像として扱えます。
カップは単なる挿絵のようです。このような場合はalt=""で構いません。altすら付けないと、音声ブラウザは「コーヒー アイコン ドット ピーエネジー」あるいは「空の画像」のように読み上げてしまうことがあります。
<img src="coffee-icon.png" alt="">
機能を提供するためのイメージ (Functional Images)
その画像が何かのアクションにつながる場合は、その画像に表示されている内容を説明するのでは足りません。その画像を操作することで、何が起きるかを説明します。例えば、虫眼鏡マークがあって検索を意味するならば、"検索を実行"と入れます。ウィンドウを開くことを示すアイコンであれば、"別ウィンドウを開く"と入れます。なお、リンクであることを伝える必要は必ずしもありません。大抵の音声ブラウザは、リンクであることは"リンク画像 (代替テキストの内容)"のように同時に読み上げてくれるからです。
このページでも使われているコメントをする時に使用するアイコンです。この画像に “吹き出し" や “コメント" とあっても今一つわかりにくいと思います。アクションを説明するぺきです。
<img src="comment-icon.png" alt="コメントを付ける">
テキストをイメージにしたもの (Images of Text)
画像に含まれる文字は全て代替テキストに設定しましょう。写真にたまたま映り込んだ文字や、大抵の人は読めないような飾りとしてのテキスト、あるいはロゴに添えてあるスローガンのような、伝える必要の無いテキストの場合は省略可能です。ただし、開催日が書いてあるなど少しでも情報を含んでいるならば代替テキストに含める必要があります。
複雑なイメージ (Complex Images)
グラフや複雑な画像などは、それを掲載することで伝えたかった内容をできるだけ短くシンプルに記述します。どうしても説明が長くなる場合は、例えば、100字も超えるようであれば、画像を適当に分割し、それぞれに代替テキストを設けるか、画像ではなく本文に説明を追加し画像は補助的なものであるようにします。あるいはグラフであれば元データをcsvファイル等で提供するなどします。
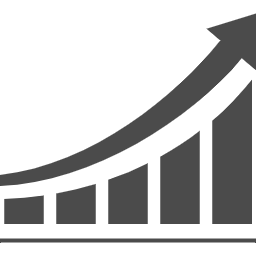
この例では、ページ全体の内容も加味して考える必要があります。もし、売り上げが右肩上りで伸びていることを示したかったのならば、次の様で十分です。
<img src="graph.png" alt="売り上げが5年で指数関数的に伸びいていることを示すグラフ">
もし、そうした概要ではなく、具体的な情報を提供する必要があるならば、"2015年は2000万、2016年は2300万・・・"と具体的に設定します。それが、あまりに長くなるようであれば、csvファイルを添付し、それをグラフ化したものであることを設定します。
イメージのグループ (Groups of Images)
複数の画像で一つの情報を伝えることがあります。そのような場合は、一つずつの画像ではなく、最初の画像でその画像群の説明をします。
5つの星の画像を並べ、黒い星の数でスコアを示すような場合、一つ一つの画像に"黒い星""白い星"と入れるよりは、最初の画像に"星4つ"のようにいれます。
<img src="black-star.png" alt="星4つ"> <img src="black-star.png" alt=""> <img src="black-star.png" alt=""> <img src="black-star.png" alt=""> <img src="white-star.png" alt="">
イメージマップ (Image Maps)
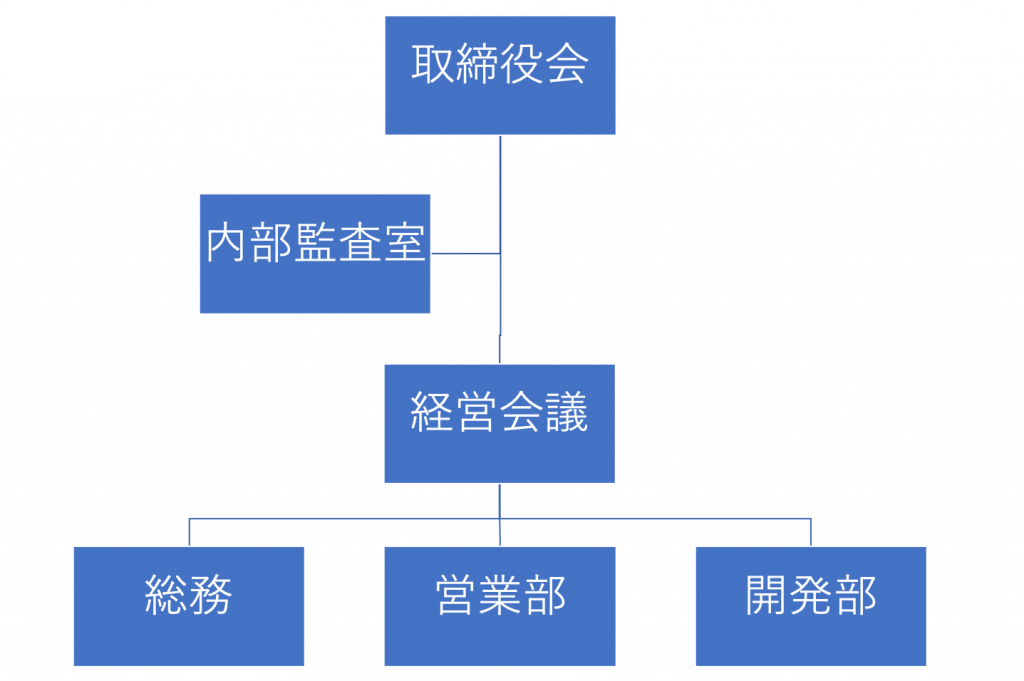
組織図やフロアマップ、何かの処理のフロー図などが該当します。こうしたイメージは大抵の場合複雑であり(複雑だから絵イメージにしているので当然です)、一つの代替テキストで表現することは困難です。このような場合はarea要素を用いて領域を分割し、その領域ごとに代替テキストを設定します。その場合、関係性がわかる様にしておくことが必要です。
<img src="organization.png"
alt="会社組織図"
usemap="#Map">
<map name="Map" id="Map">
<area
shape="rect"
coords="516,20,828,180"
href="…"
alt="一番上に取締役会">
<area
shape="rect"
coords="278,264,590,424"
href="…"
alt="内部監査室は取り締まり役会を監査する">
<area
shape="rect"
coords="516,490,828,650"
href="…"
alt="経営会議は取締役会に報告する">
<area
shape="rect"
coords="100,740,412,900"
href="…"
alt="総務は経営会議に報告する">
<area
shape="rect"
coords="516,740,828,900"
href="…"
alt="営業部は経営会議に報告する">
<area
shape="rect"
coords="938,740,1250,900"
href="…"
alt="開発部は経営会議に報告する">
</map>
なぜ、長い代替テキストは好ましくないのか
音声ブラウザで聞いているとき、何と喋ったか聞き取れなかったり、一度聞いただけでは覚えられなかったりすることがあります。そのような場合は、少し戻って聞き直したり、一文字づつ漢字を確認したりしながら読み進めることができるようになっています。
しかし、一般的な音声ブラウザでは、代替テキストに書かれている内容については、それはできません。読み始めたら最後まで聞くしかありません。もう一度聞こうとすれば、代替テキストの最初にまで戻って読み上げるのを聞くしかありません。よって、利用者にとって大切な情報が含まれているのであれば、あまり長い代替テキストは好ましくありません。
迷ったら
お客様によっては、代替テキストの処理を難しく考えすぎて、大きな負担になってしまっているケースがあります。本当は、代替テキストの設定は、コツさえ掴めばそれほど難しいものではありません。
例えば、全盲の方が目の前にいるとき、どのみなさんも、必要なことに絞って口頭でうまく説明するはずです。この画像がどのカテゴリーであるとか、短い長いだとか、そんなことを考える前に、さっと口頭で説明するはずです。それを代替テキストに入れれば良いのです。伝える時の反応が見られない分難しいですが、それは、目の前にいらっしゃると想像すると、幾分楽になります。
地図も迷うものの一つです。地図が持つ情報は大量で、その全ての情報を代替テキストにすることは不可能です。そもそも、テキストで説明できないから地図にしているのですから、それは当たり前のことです。必要なことは、それが地図であることを伝えることと、最低限必要な情報、例えば、最寄りの駅の名前であるとか、そこからの距離を代替テキストに入れて伝えます。
<img src="会社の周辺地図.png" alt="会社の周辺地図です。3番出口からだと5分程度で着きます。">
補足
代替テキストを設定するとき、空のリンクを作らない様に注意してください。この問題には、私どもの検査でもたびたび遭遇します。例えば、直前にリンクテキストがあり、続くリンク画像の代替テキストを二度同じことを聞かない様にするために空にしようとする時があります。このとき、その二つのリンクが分離されていると、画像リンクについては空のリンクになってしまいますので注意が必要です。
<!-- 悪い例 代替テキストとしては「ホームに戻る」が適当だが、直前に説明があり空にした --> <a href="home.html">ホームに戻る</a> <a href="home"><img src="home.png" alt=""></a>
<!-- 良い例 二つのリンクを一つにまとめた上でaltを空にした --> <a href="home.html"> ホームに戻る <img src="home.png" alt=""> </a>
関連する達成基準、達成方法
- 達成基準 1.1.1 非テキストコンテンツ
- 達成方法 F38: 1.1.1 の失敗例 - 支援技術が装飾的な画像を無視できる方法で、HTML でその画像をマークアップしていない
- 達成方法 F65: 達成基準 1.1.1 の失敗例 -
img要素、area要素、及びtype "image"のinput要素のalt属性又はテキストによる代替を省略している - 達成方法 H37:
img要素のalt属性を使用する - 達成方法 H67: 支援技術が無視すべき画像に対して、img 要素の alt テキストを空にして、title 属性を付与しない
(他のテクニックは「miChecker対策テクニック集」に整理されています。)