miChecker:『*はarea要素のalt属性として不適切である可能性があります。』
代替テキストに関する一般的な事項は miChecker:『画像にalt属性がありません。代替テキストを提供してください。(もし支援技術がこの画像を無視するべき場合は、 alt=”” と設定してください): src=”*”』に整理していますので、そちらもご覧ください。
検出理由
「問題の可能性大」として検出される項目です。
href属性を持つarea要素に、miCheckerの設定で「不適切なalt属性」として登録されたテキストと一致する場合か alt="" と設定されている場合です。
<area
shape="rect"
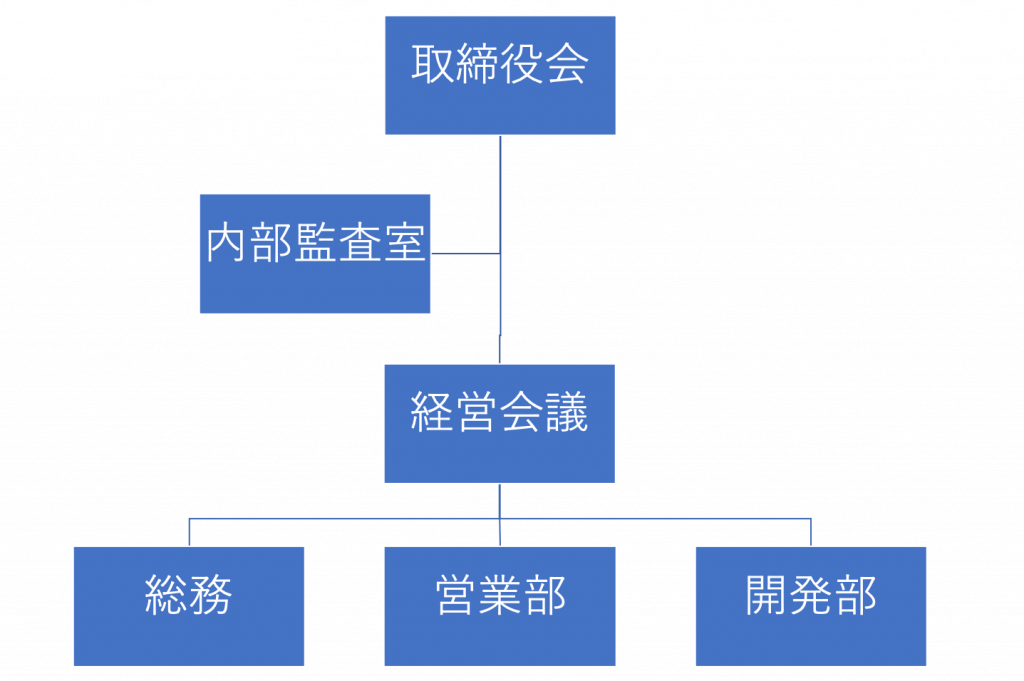
coords="469,370,1625,450"
href=".."
alt="image"
>
alt属性がまったく存在していない場合は、『area要素にalt属性がありません:*。代替テキストを提供してください。』が検出されます。
alt属性に文字間に空白を含む代替テキストが設定されている場合は、『areaのalt属性 ”*”は文字間に空白を含んでいるため、音声で正確に読み上げることが出来ない可能性があります。』が検出されます。確認して、不要ならば空白を取り除きます。
根拠
area要素はイメージマップを提供する時に使われます。視覚的に見ている人は領域を目視で判別し、クリックしたことで起きるアクション(大抵はリンク)を想像します。しかし、音声ブラウザで操作する人は、area要素で示されるものは画像ですから、その領域固有の情報を代替テキストから得られないと、リンクの目的を知ることができません。(マップ画像全体の代替テキストだけでは不十分です。)
なお、href属性を持たないarea要素の場合、alt属性を省略して良いことになっています。miCheckerも何も検出しません。
修正方針
その領域を選択することで何が起きるかを、機能を提供するイメージ (Function Images) として代替テキストを設定します。
リンクであることは音声ブラウザが伝えてくれますので、わざわざリンクであることを伝える必要はありません。視覚的に見る情報と同じで大抵の場合は十分です。
<area
shape="rect"
coords="469,370,1625,450"
href=".."
alt="開発部"
>
補足
(特になし)
関連する達成基準、達成方法
- 達成基準 1.1.1 非テキストコンテンツ
- 達成方法 F30: 達成基準 1.1.1 及び 達成基準 1.2.1 の失敗例 - 代替ではないテキストによる代替を使用している (ファイル名、プレースホルダーテキストなど)
- 達成方法 G94: 非テキストコンテンツに対して、それと同じ目的を果たし、かつ同じ情報を示す、簡潔なテキストによる代替を提供する
(他のテクニックは「miChecker対策テクニック集」に整理されています。)