miChecker:『* は画像ボタンのalt属性として不適切である可能性があります』
検出理由
「問題の可能性大」として検出される項目です。
input要素のalt属性がmiCheckerの「不適切なalt属性リストの編集」で設定されている語句が使用されている場合に、この項目が検出されます。
<!-- 半角スペース --> <input type="image" src="images/open.png" alt="void">
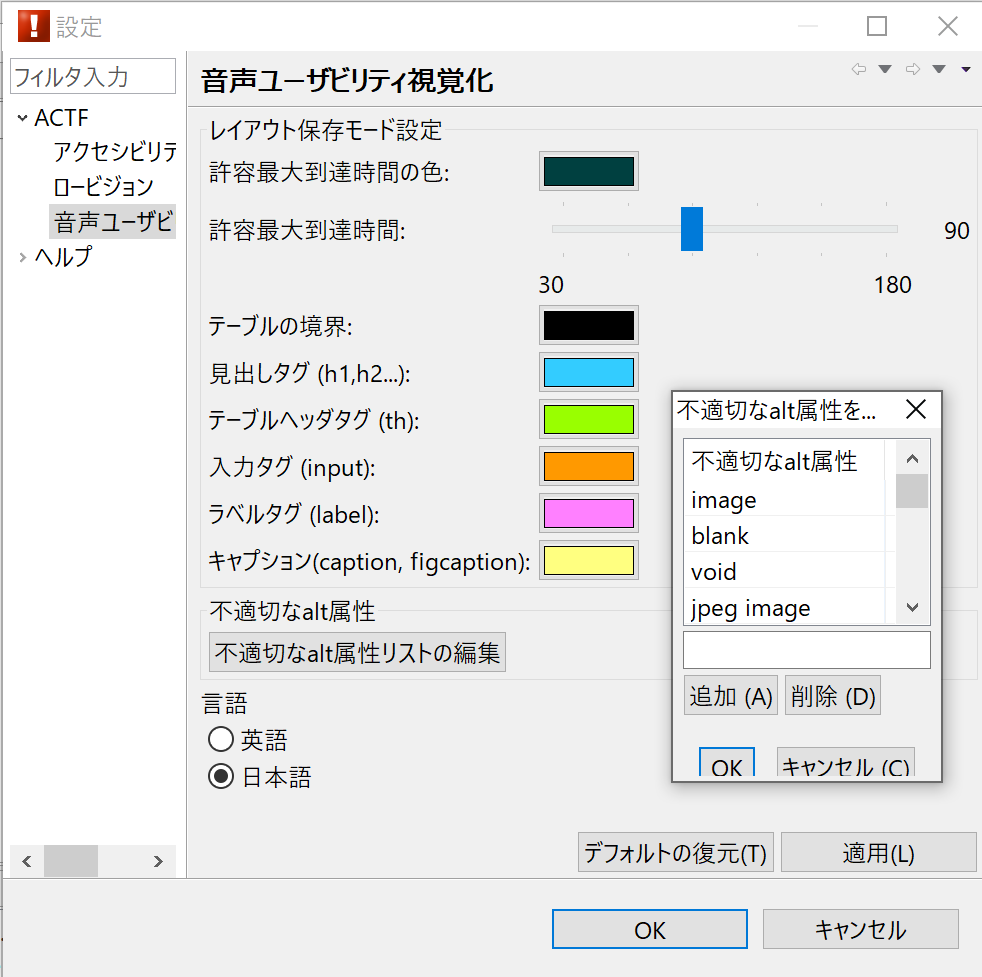
登録された不適切なalt属性は次のようにして確認してください。miCheckerのメニューから「ウィンドウ」-「設定」で設定パネルが開きますので、音声ユーザビリティ視覚化の不適切なalt属性にある[不適切なalt属性リストの編集]を選択してください。一覧が表示され内容を確認できます。
初期値では、つぎの語句が登録されています。自分で追加・削除することも可能です。
image, blank, void, jpeg image, gif, line, alt, click here!, icon, banner, photo, spacer gif, gif image, ボタン, space, button, clickhere, null, jpeg, spacer, bullet, click here, dashiline, spacer.gif
根拠
不適切と思われるalt属性値はアクセシビリティについての知識の無い方が入れがちなものがリストアップされています。いずれも、実際にそう設定されていたことがあるものです。
視覚に頼って操作している方は、次の例を考えて見てください。次のようなフォームがあったらどう思われますか? 文脈から何のボタンかわかるとしても、手を抜いたフォームだと思われませんか? 代替テキストをこのように設定することは、これと同じことをしているのと同じです。

修正方針
すべきことは簡単です。altにそのボタンの目的を記述します。検索を実行するためのものでならば"検索を実行"と入れるのが良いでしょう。フォームの送信であれば"送信"だけで十分かもしれません。
<!-- 半角スペース --> <input type="image" src="images/open.png" alt="検索を実行">
補足
(なし)
関連する達成基準、達成方法
- 達成基準 1.1.1 非テキストコンテンツ
- 達成方法 F30: 達成基準 1.1.1 及び 達成基準 1.2.1 の失敗例 - 代替ではないテキストによる代替を使用している (ファイル名、プレースホルダーテキストなど)
- 達成方法 G94: 非テキストコンテンツに対して、それと同じ目的を果たし、かつ同じ情報を示す、簡潔なテキストによる代替を提供する
(他のテクニックは「miChecker対策テクニック集」に整理されています。)