miChecker:『空白文字のみからなる文字列 * は画像ボタンのalt属性として不適切です。適切な代替テキストを指定してください』
検出理由
「問題あり」として検出される項目です。
alt属性が空、半角スペース、全角スペースのみで構成されている場合に、この項目が検出されます。
<!-- 半角スペース --> <input type="image" src="images/open.png" alt=" ">
根拠
ボタンを画像で提供した場合、NVDAは「ボタン (代替テキスト)」と読み上げます。もし、代替テキストが空や空白文字だと「ボタン」としか読み上げません。それでは音声ブラウザの利用者は文脈から何のボタンかを想像するしかありません。
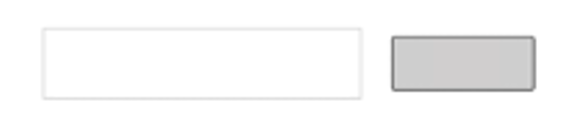
視覚に頼って操作している方は、次の例を考えてみてください。次のようなフォームがあったらどう思われますか? 文脈から何のボタンかわかるとしても、随分と不親切なフォームだと思われませんか? 代替テキストを設定しないとは、これと同じことをしているのと同じです。

修正方針
すべきことは簡単です。altにそのボタンの目的を記述します。検索を実行するためのものでならば"検索を実行"と入れるのが良いでしょう。フォームの送信であれば"送信"だけで十分かもしれません。
<!-- 半角スペース --> <input type="image" src="images/open.png" alt="検索を実行">
補足
(なし)
関連する達成基準、達成方法
- 達成基準 1.1.1 非テキストコンテンツ
- 達成方法 F30: 達成基準 1.1.1 及び 達成基準 1.2.1 の失敗例 - 代替ではないテキストによる代替を使用している (ファイル名、プレースホルダーテキストなど)
- 達成方法 G94: 非テキストコンテンツに対して、それと同じ目的を果たし、かつ同じ情報を示す、簡潔なテキストによる代替を提供する
(他のテクニックは「miChecker対策テクニック集」に整理されています。)


