miChecker:『*は画像のalt属性として不適切な可能性があります。(もし支援技術がこの画像を無視するべき場合は、alt=””と設定してください。そうでなければ適切な代替テキストを提供してください。)』
検出理由
「問題の可能性大」として検出される項目です。
alt属性が半角スペースか全角スペースのみで構成されている場合、およびmiCheckerの「不適切なalt属性リストの編集」で設定されている語句が使用されている場合に、この項目が検出されます。
<!-- 半角スペース --> <img src="example.png" alt=" "> <!-- 全角スペース --> <img src="example.png" alt=" "> <!-- miChecker の不適切なalt属性に含まれる語句が設定されている --> <img src="example.png" alt="image">
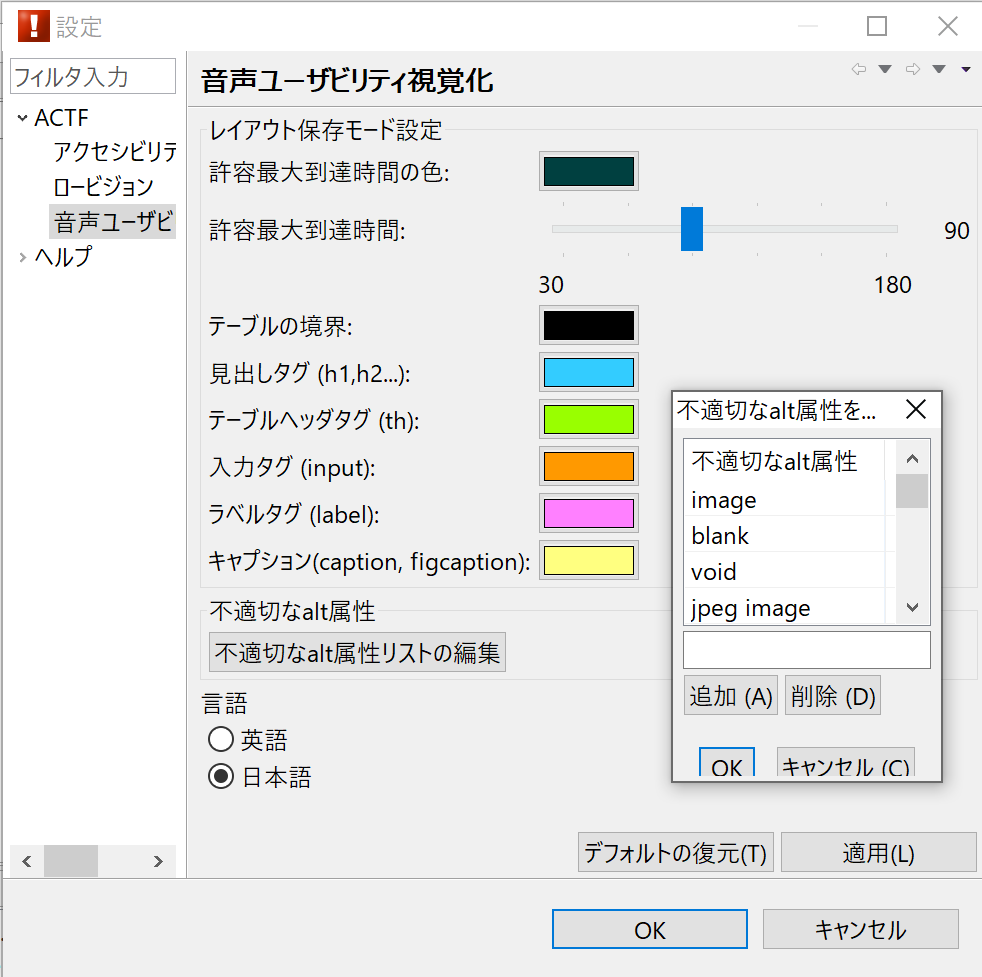
miCheckerのメニューからの場合、「ウィンドウ」-「設定」で設定パネルが開きますので、音声ユーザビリティ視覚化の不適切なalt属性にある[不適切なalt属性リストの編集]を選択してください。一覧が表示され内容を確認できます。
初期値では、つぎの語句が登録されています。自分で追加・削除することも可能です。
image, blank, void, jpeg image, gif, line, alt, click here!, icon, banner, photo, spacer gif, gif image, ボタン, space, button, clickhere, null, jpeg, spacer, bullet, click here, dashiline, spacer.gif
image という語句が適切な場合も当然のことながら十分にありえます。そのため、この項目は「問題あり」ではなく「問題の可能性大」になっており、miCheckerを使った人自身が最終的な判定を行う必要があります。
根拠
空白文字のみを代替テキストに入れるということは、不適切というよりは、代替テキストの目的を理解していないことを公表しているようなものです。必ず意味のあるテキスト情報を入れるか、alt=""と null を設定します。
ちなみに、NVDAでは次のように空白文字を扱うようです。(非リンクの場合)
- ノーブレークスペース の場合は、フォーカスがあたり「ブランク」と読み上げる。
- 半角スペース「 」の場合は、フォーカスは当たらず読み上げもしない。
- 全角スペース「 」の場合は、フォーカスは当たるが何も読み上げない。無音のままになる。
このように微妙な違いがあります。この違いを何か詩的な表現に使用してみたくなるかもしれませんがお勧めはできません。ブラウザによって動作が異なる可能性があるからです。
不適切なalt属性リストにある語句は、実際によく見かけることの多い語句で大抵の場合画像の内容を適切に表現したものになっていません。どのように設定すれば良いかわからず、エイヤーで image のように入れてしまっていると思われます。
修正方針
支援技術がこの画像を無視して良いと判断できる場合はスペースを削除して alt=""としてください。ただし、リンクの場合は、何らかの情報は必ず必要です。単純にnullにはしないでください。
無視するべきではない画像の場合は、miChecker:『画像にalt属性がありません。代替テキストを提供してください。(もし支援技術がこの画像を無視するべき場合は、 alt=”” と設定してください): src=”*”』を参考に適切な代替テキストを設定してください。
補足
音声ブラウザの黎明期の頃は、アスタリスクや半角スペースを何も無いことの印として入れる場合がありました。いずれもルールとして確立していませんので、WCAG 2.0で求めるとおり alt="" とするのが適切です。
関連する達成基準、達成方法
- 達成基準 1.1.1 非テキストコンテンツ
- 達成方法 F30: 達成基準 1.1.1 及び 達成基準 1.2.1 の失敗例 - 代替ではないテキストによる代替を使用している (ファイル名、プレースホルダーテキストなど)
- 達成方法 G94: 非テキストコンテンツに対して、それと同じ目的を果たし、かつ同じ情報を示す、簡潔なテキストによる代替を提供する
(他のテクニックは「miChecker対策テクニック集」に整理されています。)